Ever wondered why your site feels sluggish? Third-party scripts might be the culprits. These little pieces of code, often necessary for analytics, chatbots, and other functionalities, can bog down your site’s speed. But fear not! With a few tweaks and optimizations, you can have your cake and eat it too—enjoying both functionality and blazing-fast load times.
In this post, we’ll dive into the nitty-gritty of how third-party scripts impact your Webflow site’s performance. We’ll also share a real-life case study showing how a site’s performance score jumped from 68 to 93 after some script management. Ready to turbocharge your website? Let’s get started!
Understanding Third-Party Scripts for Webflow
Third-party scripts are external pieces of code that you add to your website to enable specific features or functionalities provided by external services. Common examples include Google Analytics for tracking visitor behavior, Intercom for live chat, and FullStory for session replay. While these tools are incredibly useful, they often come at the cost of increased load times.
How Third-Party Scripts Affect Performance on your Webflow site
- Page Load Times: Each script added to your site needs to be loaded and executed, which can significantly increase the time it takes for your page to fully load. This can frustrate users and lead to higher bounce rates.
- Largest Contentful Paint (LCP): LCP is a critical metric that measures the time it takes for the largest content element (like an image or a heading) to become visible within the viewport. Third-party scripts can delay this process, leading to a poor user experience.
- Overall User Experience: Slow load times and delayed content rendering can make your site feel sluggish, leading to lower user satisfaction and engagement.
Identifying and Prioritizing Critical vs. Non-Critical Scripts
When it comes to boosting the performance of your Webflow site, the first step is to identify which third-party scripts are essential and which ones can be optimized or removed. Not all scripts are created equal—some are critical for your site's functionality, while others are mere enhancements.
Criteria for Identifying Critical Scripts
Critical scripts are those that are essential for the core functionality of your website. Without these scripts, key features of your site might not work correctly. Here are some criteria to help you identify critical scripts:
- Necessary for User Experience: Scripts that are integral to user interactions, such as form submissions or essential navigation elements.
- Compliance and Security: Scripts required for GDPR compliance, security features, or cookie consent management.
- Core Analytics: Essential analytics scripts that provide crucial insights into user behavior and site performance (e.g., Google Analytics).
Criteria for Identifying Non-Critical Scripts
Non-critical scripts are those that enhance the user experience but are not necessary for the basic functionality of your site. These scripts can often be deferred or lazy-loaded to improve performance. Consider these criteria for non-critical scripts:
- Enhancements: Scripts that add extra features or visual effects (e.g., animations, chat widgets).
- Marketing Tools: Additional tracking codes and marketing automation tools that are not essential for the initial page load.
- Optional Analytics: Secondary analytics tools that provide supplementary data but are not vital for core insights.
Tools to Help Identify Script Impact
To make informed decisions about which scripts to prioritize, you can use various performance analysis tools. Here are a couple of essential tools to help you identify the impact of each script on your site's performance:
- Google Lighthouse: An open-source, automated tool for improving the quality of web pages. It audits performance, accessibility, and more. Lighthouse provides detailed reports on how each script affects your site's load times and other performance metrics.
- WebPageTest: This tool allows you to run free website speed tests from multiple locations around the globe using real browsers (e.g., Chrome, Firefox). It provides insights into the loading behavior of individual scripts and their impact on overall performance.
By using these tools, you can get a clearer picture of how each third-party script affects your Webflow site's performance and make data-driven decisions on which scripts to optimize, defer, or remove.
Lighthouse Limitations
While Google Lighthouse is a powerful tool for identifying performance issues, it's important to understand its limitations. Lighthouse provides a great first indication of what's going on with your site, but it’s not always accurate.
Largest Contentful Paint (LCP)
One of the key metrics Lighthouse reports on is Largest Contentful Paint (LCP), which measures the time it takes for the largest content element (like an image or a heading) to become visible within the viewport. Third-party scripts can delay LCP by blocking the main thread, but Lighthouse might not always pinpoint the script as the cause, instead indicating that LCP is the issue.
Lighthouse may highlight LCP as a problem without clearly showing that the root cause is a third-party script delaying the load time. This can be misleading and requires further investigation to understand the true impact of these scripts on your site's performance.
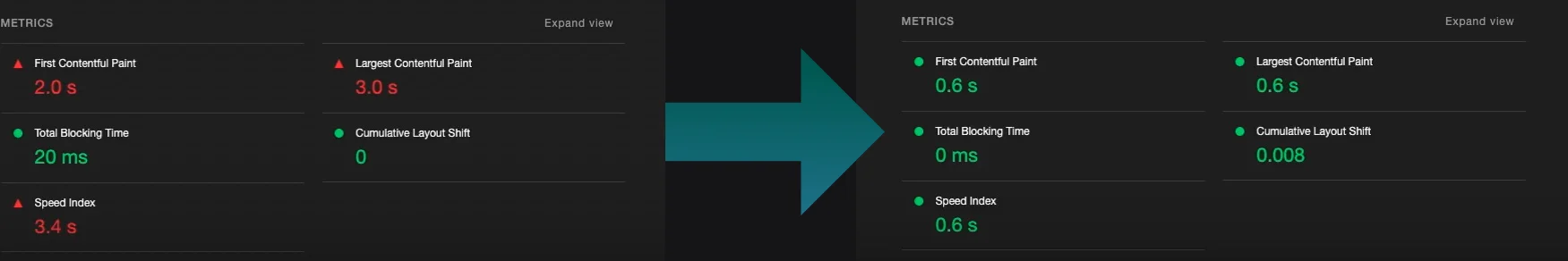
To figure out what's really going on, you can remove all third party scripts as a test. On the image below you can see what impact that had on the site and that LCP was not the reason for the performance drop in this case. More on that in the case study at the end of this article.

Actionable Steps to Improve your Webflow Performance
To boost the performance of your Webflow site, especially when dealing with third-party scripts, follow these actionable steps:
Audit and Prioritize Scripts
- List All Third-Party Scripts:
- Create a comprehensive list of all third-party scripts currently implemented on your site.
- Determine Essential Scripts:
- Identify which scripts are critical for the core functionality of your site (e.g., Google Analytics for tracking, essential form scripts).
- Identify Non-Critical Scripts or legacy scripts:
- Determine which scripts are enhancements or optional features (e.g., chat widgets, marketing tools) and also make sure to remove all outdated scripts that are no longer in use.
Lazy Load Non-Critical Scripts
- Explanation of Lazy Loading:
- Lazy loading defers the loading of non-critical scripts until they are needed, such as after user interaction or when they come into view.
- Implementation Example:
<script>
document.addEventListener('DOMContentLoaded', function() {
const script = document.createElement('script');
script.src = 'path/to/non-critical-script.js';
script.async = true;
document.body.appendChild(script);
});
</script>Asynchronous and Deferred Loading
- Difference Between
asyncanddefer:async: The script is downloaded asynchronously and executed as soon as it’s available.defer: The script is downloaded asynchronously and executed after the HTML is fully parsed.
- Implementation Example:
<script async src="path/to/script.js"></script>
<script defer src="path/to/another-script.js"></script>Optimize Script Placement
- Best Practices for Script Placement:
- Place critical scripts in the
<head>withdeferif they are necessary for initial page load. - Place non-critical scripts before the closing
</body>tag or load them lazily.
- Place critical scripts in the
Remove Redundant Scripts
- Identifying Redundant Scripts:
- Check for scripts that duplicate functionality or are no longer needed. For example, if HubSpot forms are embedded, you might not need the full HubSpot tracking script.
Monitoring and Continuous Optimization
- Importance of Regular Audits:
- Conduct regular performance audits to ensure your site remains optimized.
- Tools for Ongoing Monitoring:
- Use Google Analytics, Google Tag Manager, and Lighthouse to monitor site performance continuously.
- Implement a Performance Budget:
- Set performance budgets to keep your site loading quickly. This includes limiting the number and size of third-party scripts.
Conclusion
By carefully auditing and optimizing your third-party scripts, you can significantly boost the performance of your Webflow site. Regular reviews and adherence to best practices will ensure your site remains fast and user-friendly.
Case Study: Improving Webflow Site Performance for Valence
To see these tips in action, consider our recent project with Valence. Initially, their Webflow site had a performance score of 66 on desktop. With the recent launch of a new homepage, identifying and resolving these issues was crucial for maintaining a high-quality user experience.
Background
Valence is a B2B SaaS Startup. They serve numerous Fortune 500 companies, helping leaders improve team dynamics and performance through personalized coaching solutions.
The Challenges
- Slow Load Times on Mobile: Multiple third-party scripts were causing significant delays in page load times.
- Poor Lighthouse Scores: The site scored 66 (and worse) on desktop in Lighthouse performance tests.
- Largest Contentful Paint (LCP): Key visual elements were flagged in the lighthouse report.
Our Approach
- Lighthouse Analysis: We started with a thorough Lighthouse analysis, which showed a large LCP. Interestingly, despite having perfectly optimized WebP images, even headings were flagged as the largest contentful paint in some reports.
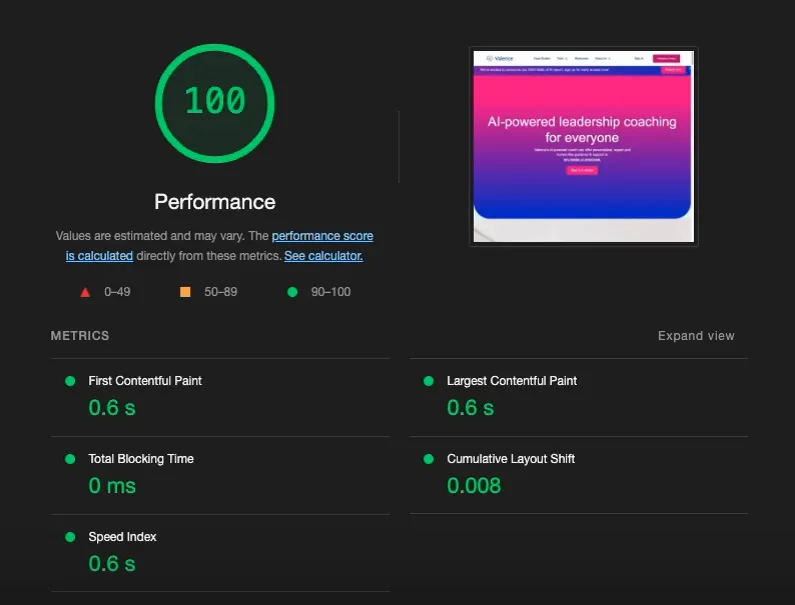
- Duplication and Testing: Suspecting third-party scripts, we duplicated the site while keeping the content, animations, and functionality intact but removed all third-party scripts. The performance score instantly jumped to 100, confirming our suspicions.
- Auditing Third-Party Scripts: We created a comprehensive list of all third-party scripts and quickly realized that many were outdated or no longer in use. We removed the better half of these scripts instantly.
- Optimizing Script Placement: We placed non-essential scripts in the body tag and optimized two more scripts to load asynchronously.

Additional Improvements
While the most significant improvements came from optimizing third-party scripts, we also:
- Cleaned Up CSS: Removed unused styles and streamlined CSS to enhance performance.
- Further Optimized Assets: They we're close to be perfect already, but what the heck.
The Results
After implementing these changes, Valence’s Webflow site saw a remarkable improvement in performance:
- Performance Score: Of course we had to keep some essential scripts on the site but still managed to increase the performance from 68 to 93 on desktop.
- Load Times: Reduced significantly, especially on mobile, enhancing user experience.
- LCP: Improved, leading to faster rendering of key visual elements.
This case study highlights the effectiveness of managing third-party scripts to boost Webflow site performance. By following these steps, you can achieve similar results and provide a better experience for your site’s visitors.






